Link in pada Alexa juga sangat berpengaruh Sobat semakin banyak link in pada Alexa Rank maka semakin cepat peringkat alexa rank turun dan pertanda bahwa blog sobat sudah semakin baik
nah, itu penjelasannya yah sobat sekarang kita masuk pada Tutorial Memasang Widget Alexa Rank Di Blog silahkan sobat ikuti langkah langkah di bawah ini
Alexa Rank memiliki 2 Versi tampilan seperti berikut ini :
- versi pertama hanya menampilkan rank alexa :
(script code)
<a href="http://www.alexa.com/siteinfo/yoursite.com"><script type="text/javascript" src="http://xslt.alexa.com/site_stats/js/t/a?url=yoursite.com"></script></a>

- versi kedua menampilkan rank Alexa dan link in (kalo saya pake yang ini terserah sobat mau pake yang mana ahahah ) :
(script code)
<a href="http://www.alexa.com/siteinfo/yoursite.com"><script type="text/javascript" src="http://xslt.alexa.com/site_stats/js/s/a?url=yoursite.com"></script></a>


- Silahkan pilah salah satu (kode Script) di atas Sesuai dengan selera Anda
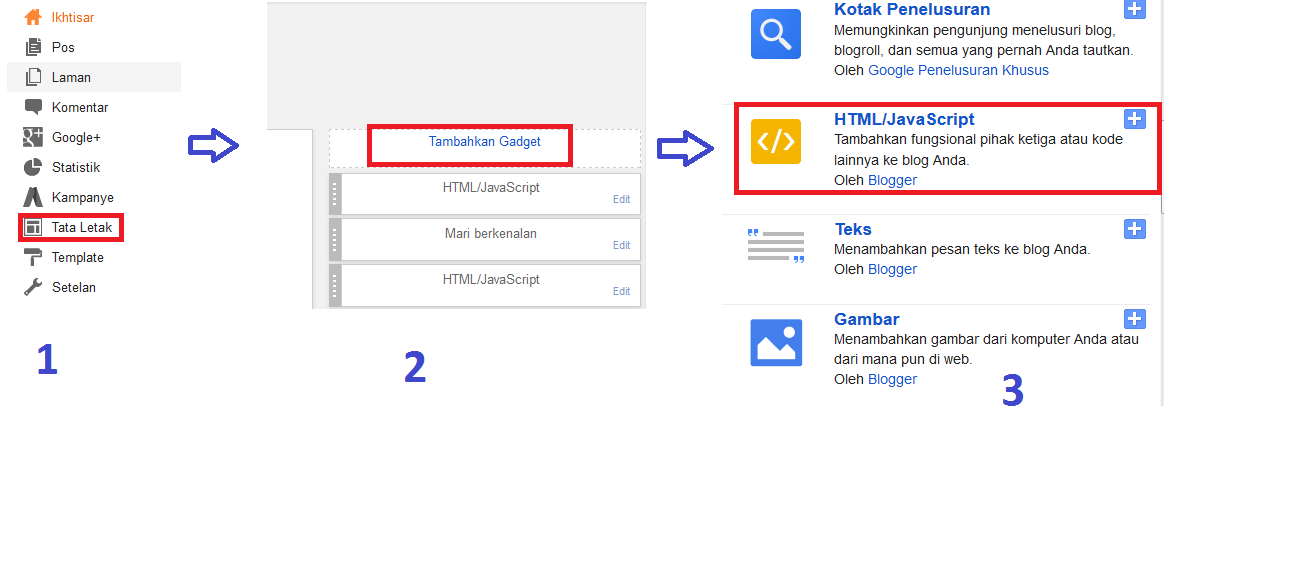
- Masuk dashbor blogger
- Pilih tata letak
- Pilih tambahkan gadget
- Pilih tambahkan HTML/JavaScri
- Kemudian copy kan script tadi di sini:
- Terakhir pilih simpan.
Jika ada masalah, hubungi saya di :
- Twitter : @bryan_kapahang
- Facebook : bryan kapahang
- Group : Request Software Gratis


Comments